介紹如何在 Excel 中將統計資料以圓餅圖呈現,並調整圖形中的顏色與樣式。
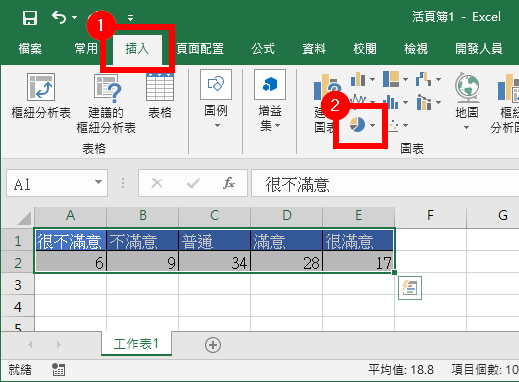
假設我們有一些滿意度調查的資料如下,資料從「很不滿意」到「很滿意」分為五類。

以下將介紹如何將這份調查結果以圓餅圖呈現。
Step 1
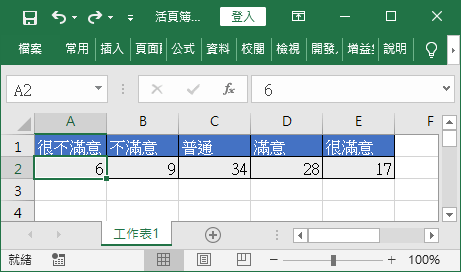
選取要以圓餅圖呈現的資料範圍,選取時要將標題也納入,繪製圓餅圖的時候才會一併顯示標題。

Step 2
在上方工具列的「插入」頁籤中選擇圓餅圖選單,插入圓餅圖。

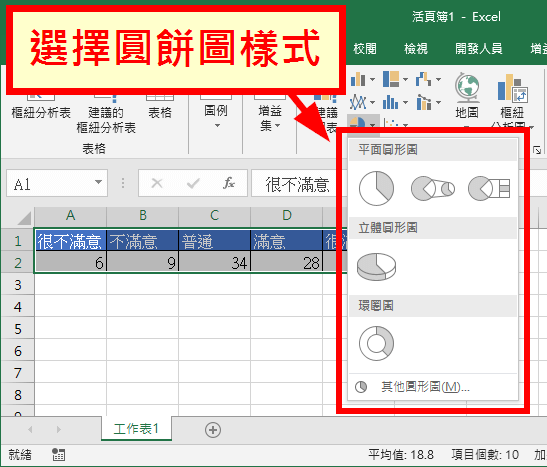
插入圓餅圖時,可以選擇不同的樣式,這個樣式在後續的設定過程中隨時都可以更換,這裡我們以最基本的平面圓形圖做為示範。

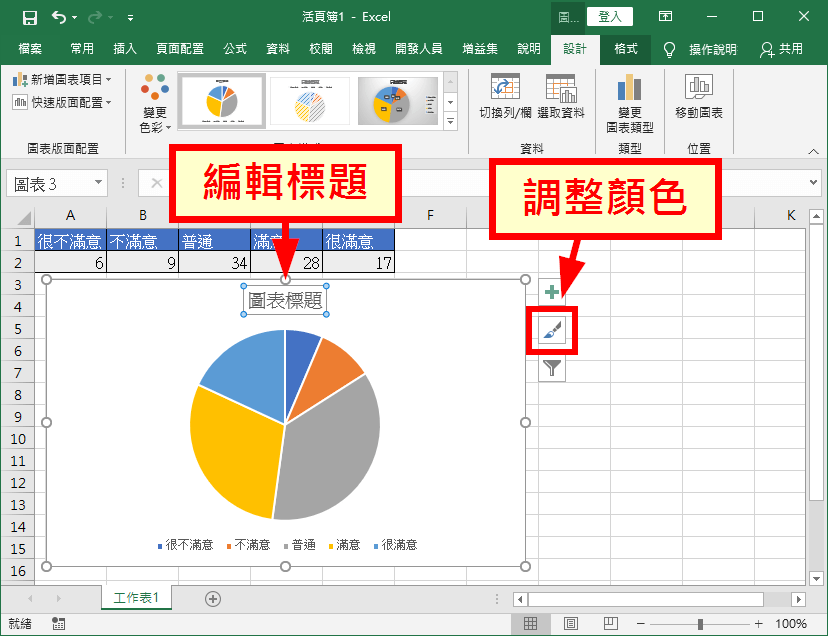
Step 4
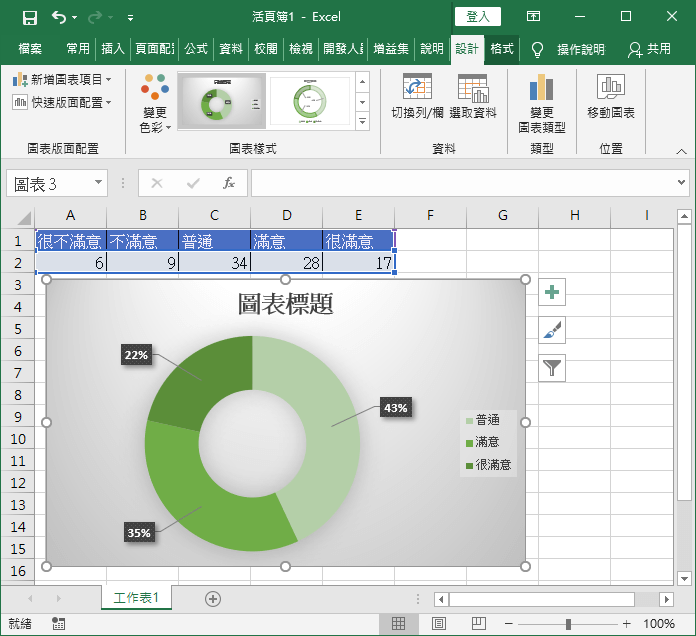
以滑鼠選擇圖表標題之後,可以直接修改標題的文字內容、字型等屬性,而整體的圖形配色可以點選右方的「畫筆按鈕」來調整。

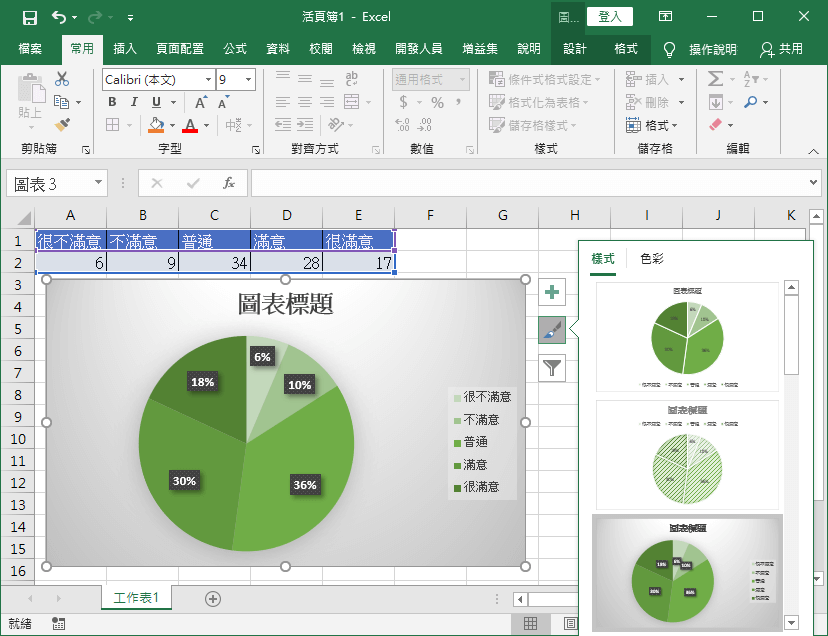
Step 5
Excel 中有內建許多樣式與色彩主題,大部分都很好看,通常只要用滑鼠選一選,就可以完成一張滿意的圖形。

Step 6
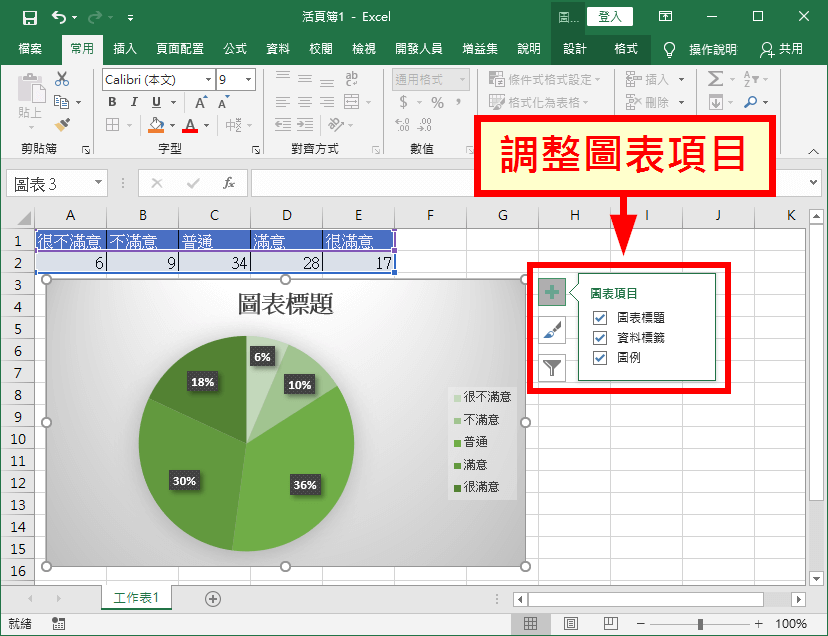
在圓餅圖中有包含圖表標題、資料標籤與圖例這些項目,按下右方的「加號按鈕」可以設定顯示或隱藏這些項目。

Step 7
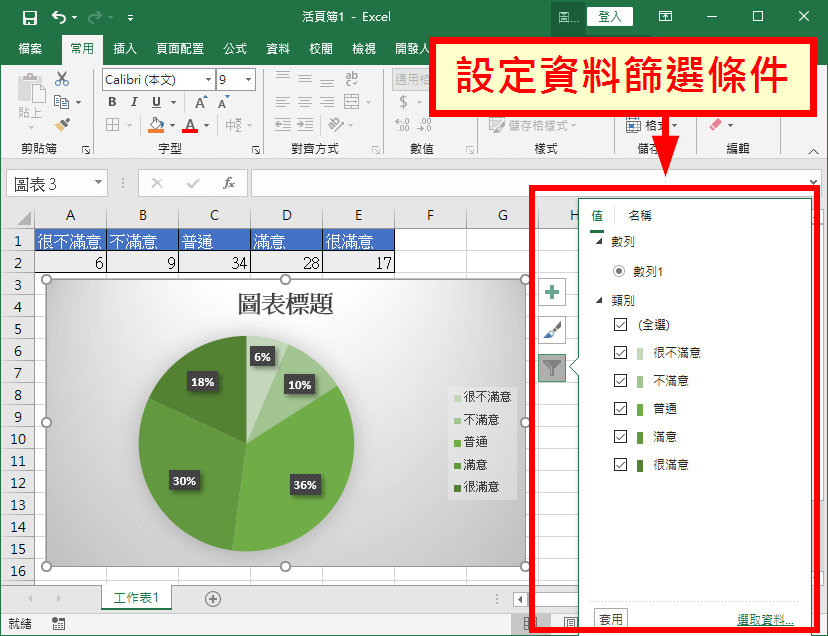
圓餅圖預設會顯示所有的資料,如果想要隱藏部分資料,可以按下右方的「漏斗按鈕」進行資料篩選條件的設定。

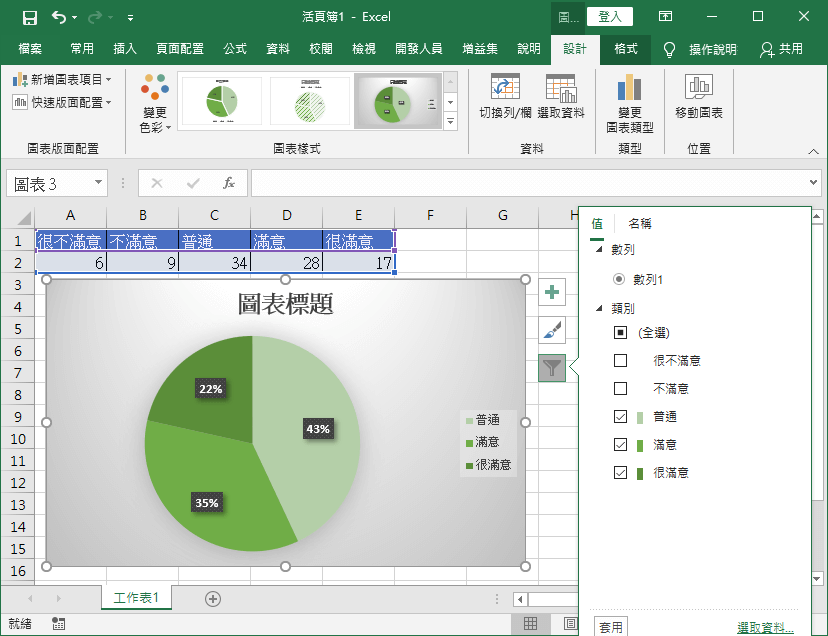
在改變資料篩選條件之後,Excel 除了會隱藏沒有勾選的資料之外,也會重新分配現有資料在圓餅圖上的比例。

Step 8
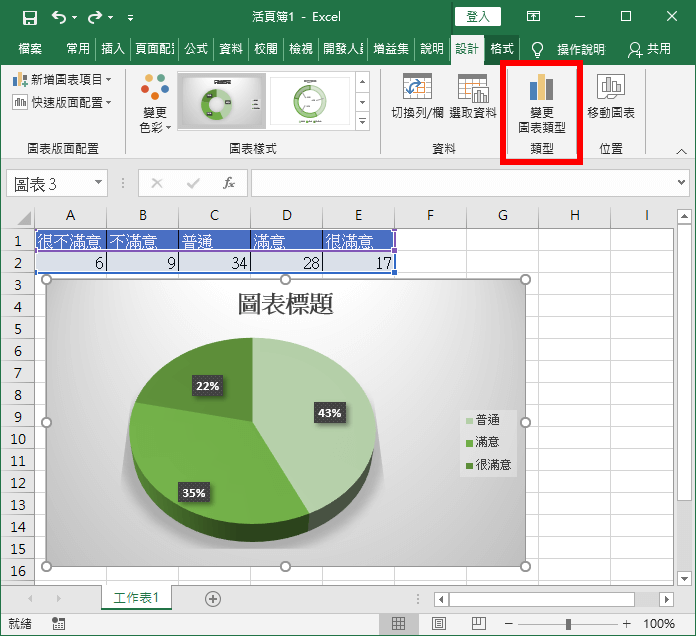
如果在繪製完平面的圓餅圖之後,想要調整圓餅圖的類型,只要用工具列的「變更圖表類型」功能即可,例如調整為立體的圓餅圖。

亦可將圓餅圖調整為這種中空的環圈圖,調整之後原來的配色都會保留。