介紹如何在 Excel 中使用條件式格式設定,繪製熱圖(heat map)。
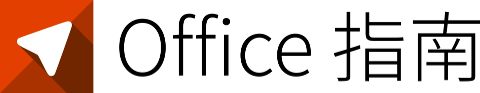
假設我們有一張臺灣各地區歷年降雨量概況的 Excel 表格,其中包含各個氣象觀測站歷年所量測到雨量資料。

在這樣的資料表格中,僅靠單純的數字表示,不容易直接觀察整體的數據分布狀況,我們可以使用 Excel 的條件式格式設定,以熱圖的方式來表現這樣的數據,以下是操作方法教學。
繪製熱圖
Step 1
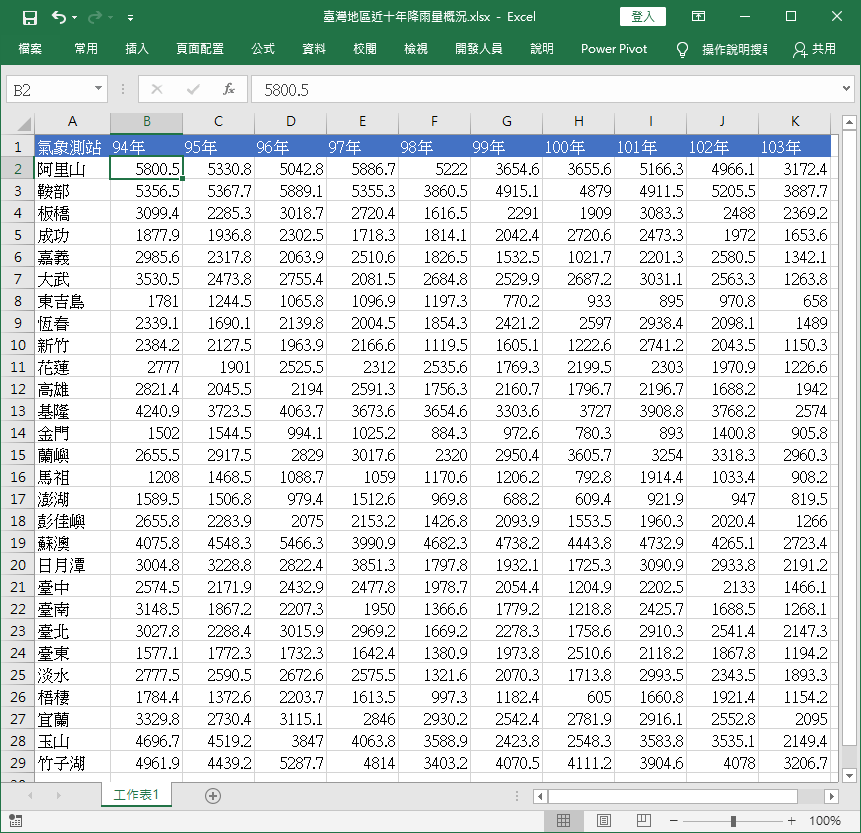
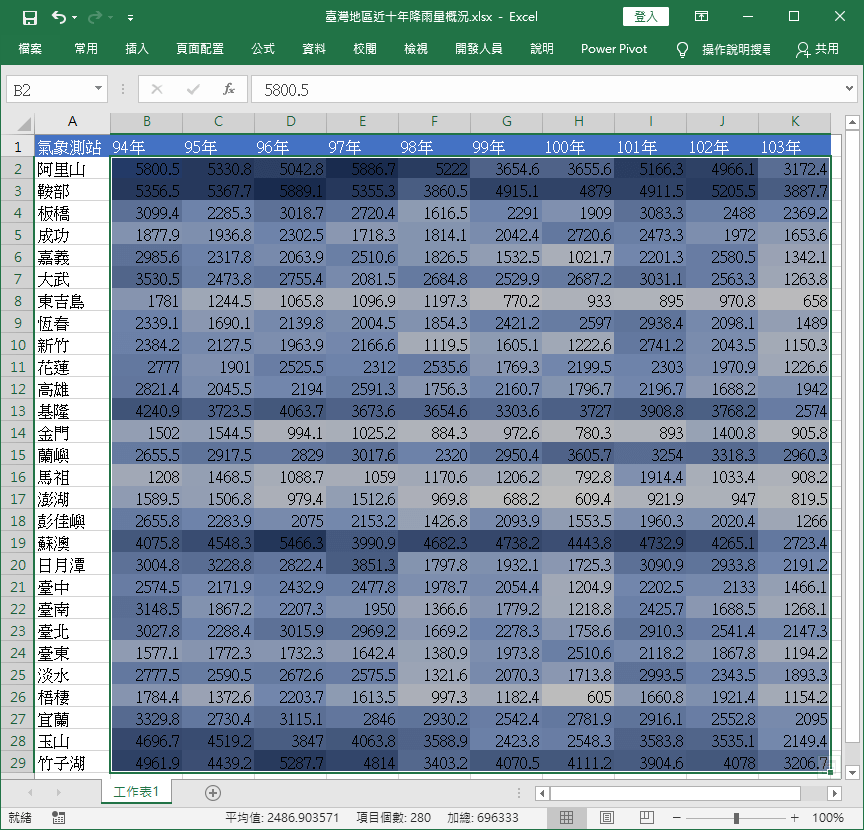
在 Excel 表格中,選擇要以熱圖呈現的資料範圍。

Step 2
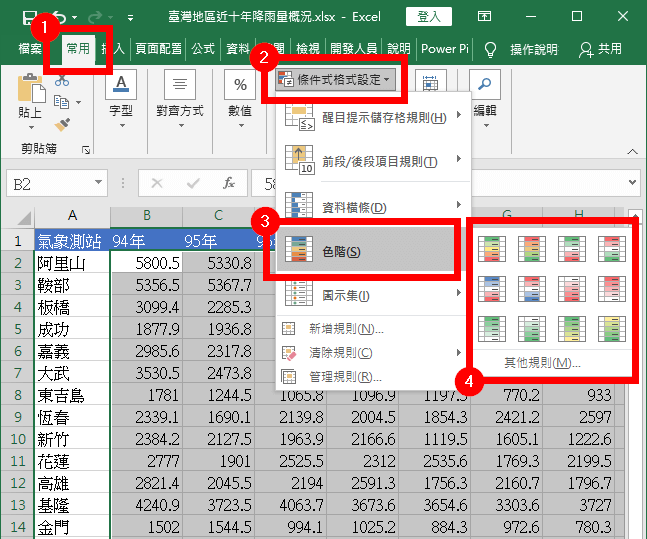
在「條件式格式設定」的「色階」中,選擇一個自己喜歡的配色。

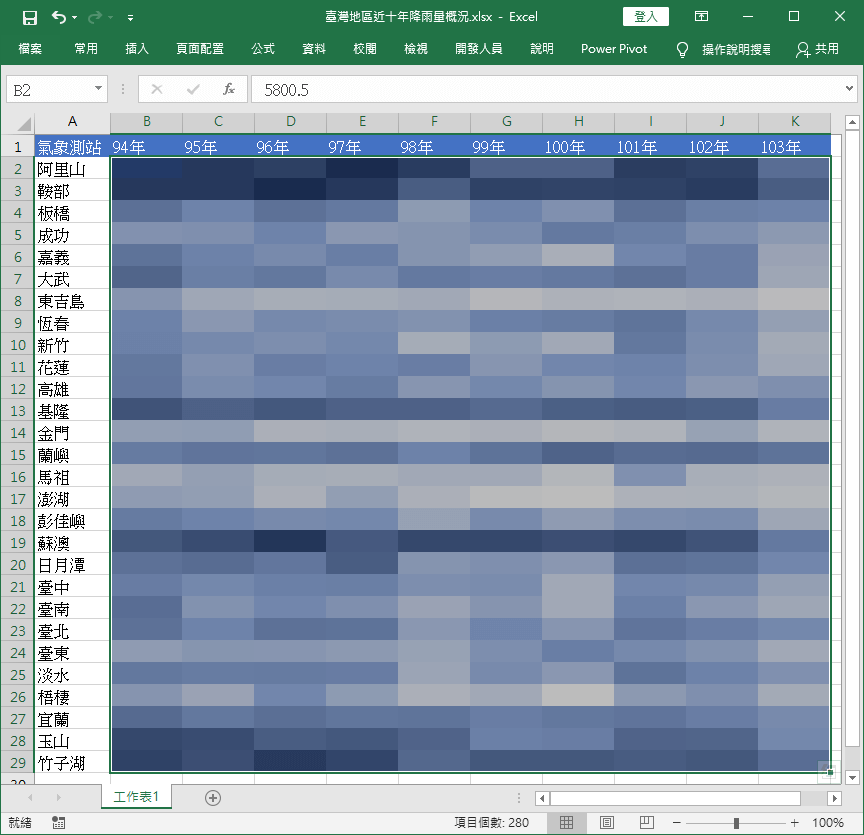
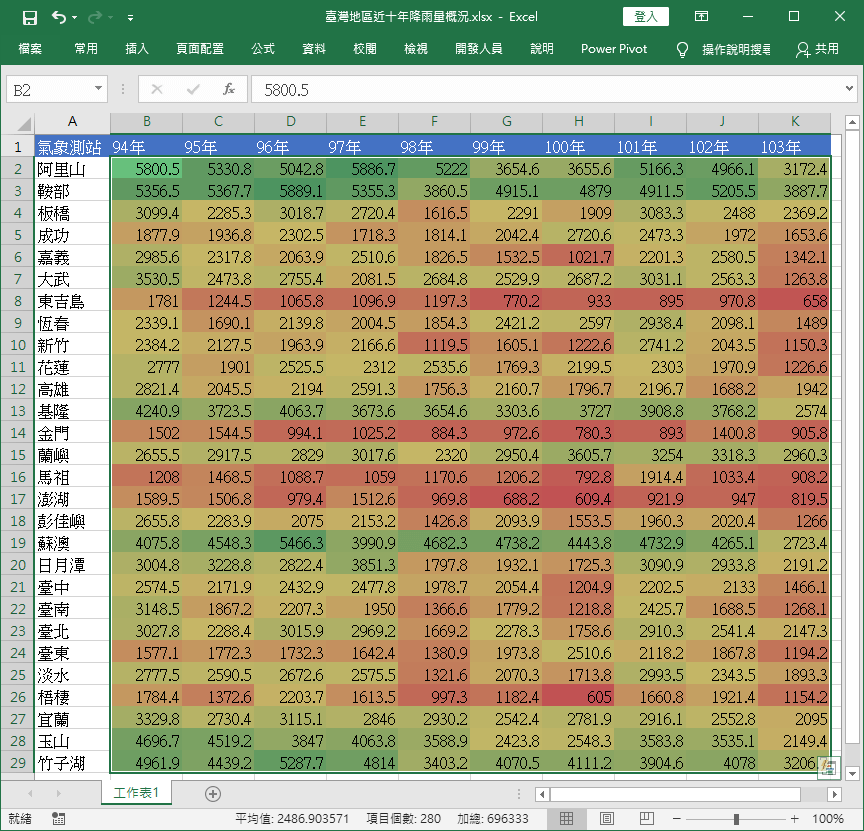
套用「條件式格式設定」的「色階」後,就會有熱圖的效果了。

自訂顏色
在「條件式格式設定」的「色階」中有一些預設的配色可以選擇,但選擇性不多,若沒有適合的配色,也可以自訂顏色,以下是操作步驟。
Step 1
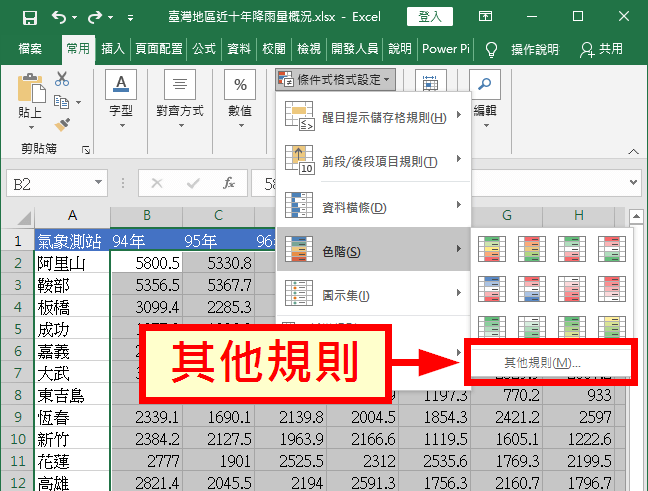
在「條件式格式設定」的「色階」中,選擇「其他規則」。

Step 2
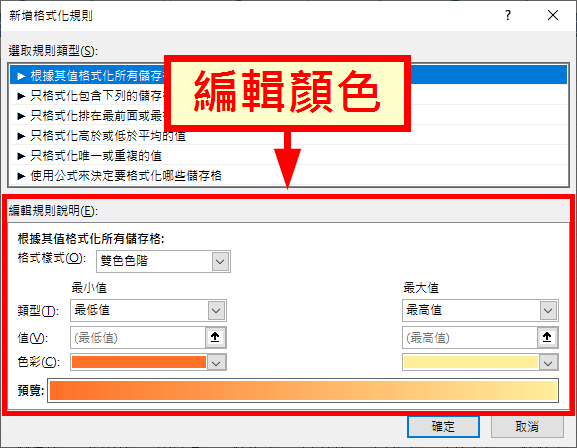
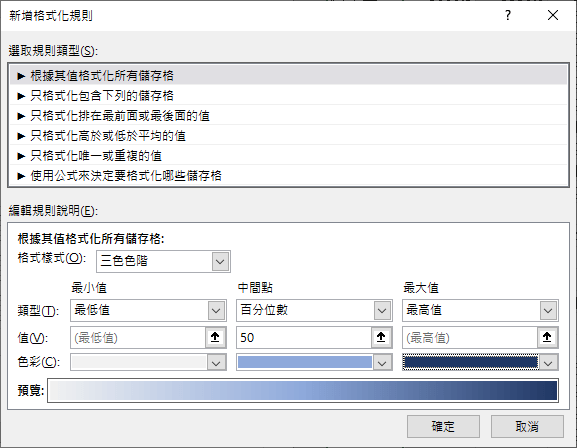
在新增格式化規則的視窗中,編輯顏色的設定。

Step 3
如果想讓顏色有多一點變化,可以將「格式樣式」調整為「三色色階」,然後設定漸層的三種顏色。

Step 4
套用了自訂的色階之後,就可以呈現出不同顏色的熱圖。

不顯示數值資料
如果只想要單純顯示每一格的顏色,而不要顯示數值資料,可以在儲存格格式中調整,以下是操作步驟。
Step 1
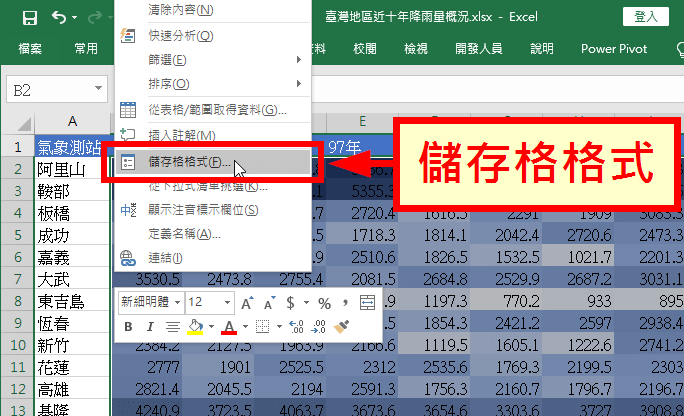
先選取整個資料範圍之後,按下滑鼠右鍵,選擇「儲存格格式」。

Step 2
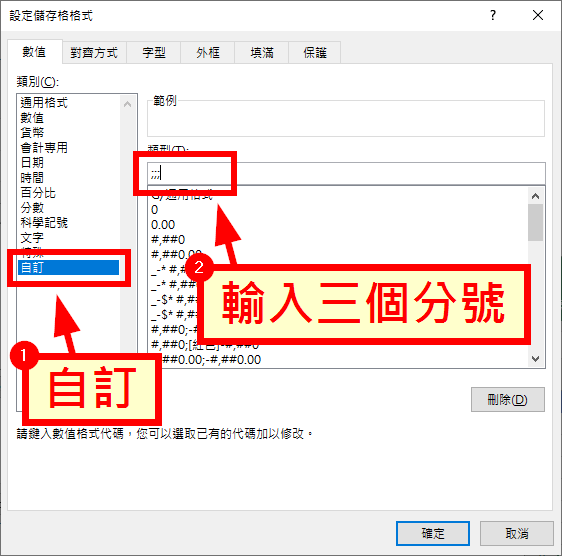
在「數值」頁籤中,選擇「自訂」類別,然後在類型中自行輸入三個分號(;;;)。

Step 3
更改儲存格格式之後,就可以讓數值資料隱藏起來,只用儲存格的顏色來呈現熱圖。