使用 Excel 的表格功能快速篩選、排序與加總資料,配合表格樣式與帶狀列產生高質感的表格。
Excel 的表格功能是一項專門用來快速管理與分析表格類型資料的工具,不僅提供各種常用的篩選、排序與計算公式,讓我們可以迅速將資料整理妥當,而且還有優雅的配色,讓整張表格看起來更為專業。
建立表格
以下是建立表格的步驟。
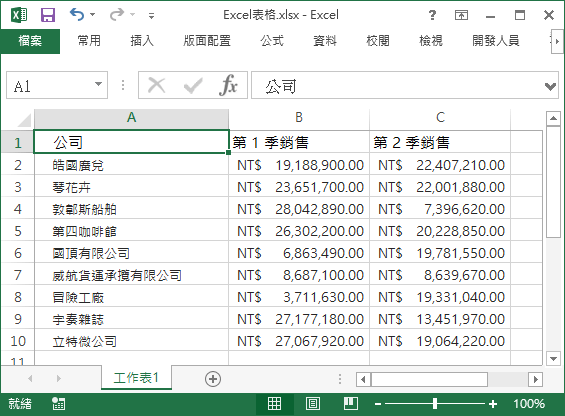
Step 1
首先輸入表格的原始資料。

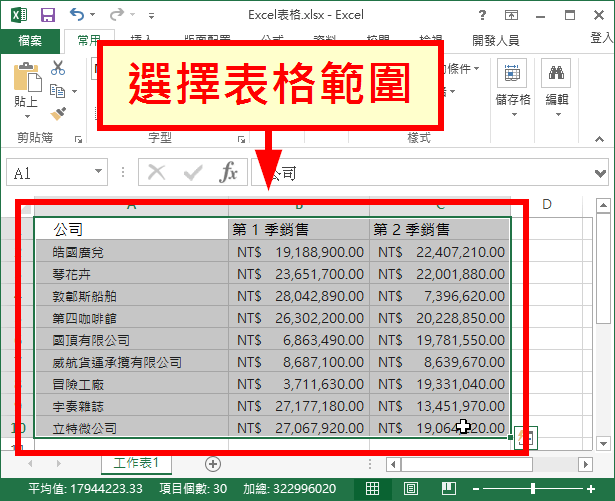
Step 2
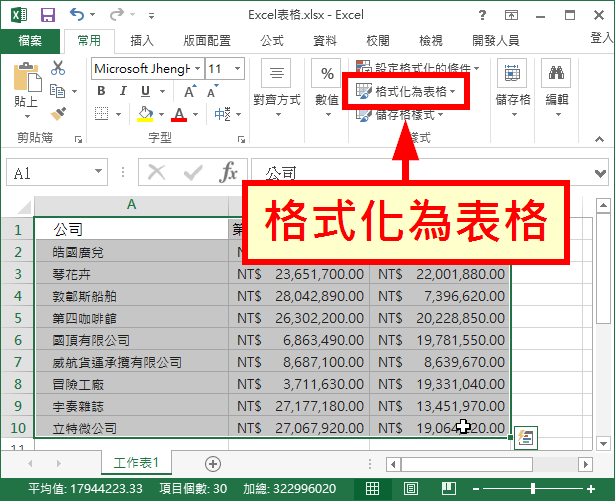
選擇表格範圍,選擇時要包含標題列以及所有的資料列。

在「常用」頁籤中,點選「格式化為表格」。

Step 4
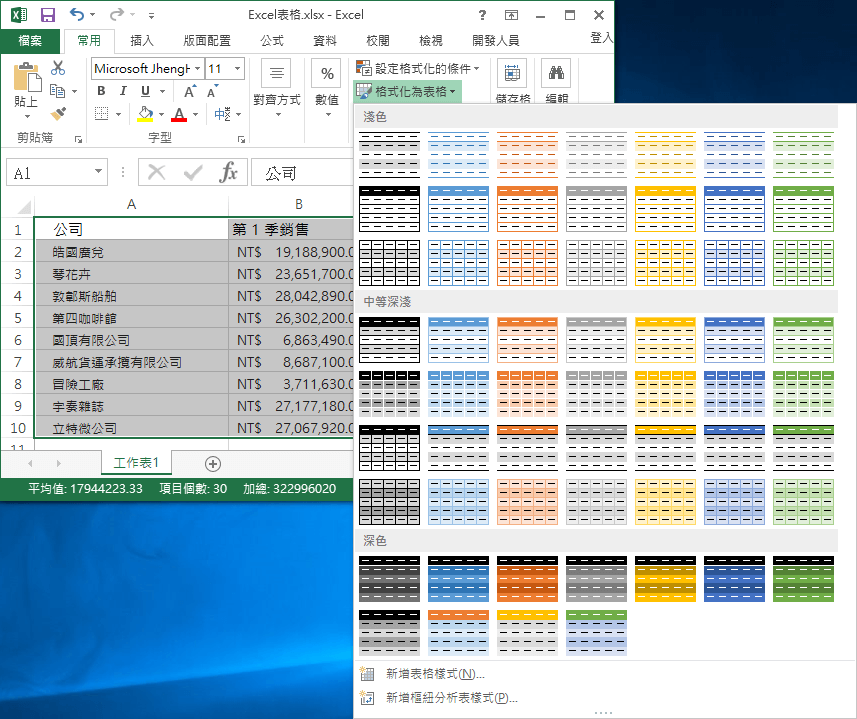
選擇自己喜歡的表格樣式與配色。

Step 5
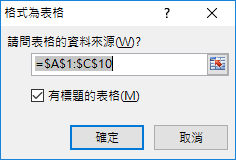
選擇表格的資料來源,如果前面已經有選好表格範圍的話,這裡就不用更動了。

Step 6
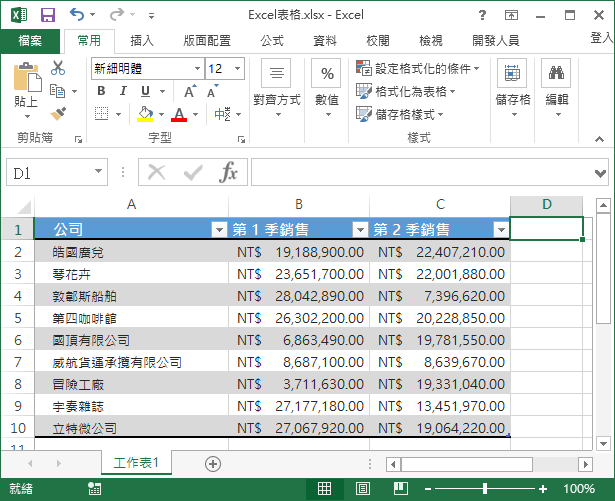
這樣就建立好一張 Excel 的表格了。

篩選與排序資料
當表格建立完成之後,可以使用它的排序與篩選功能來整理資料。
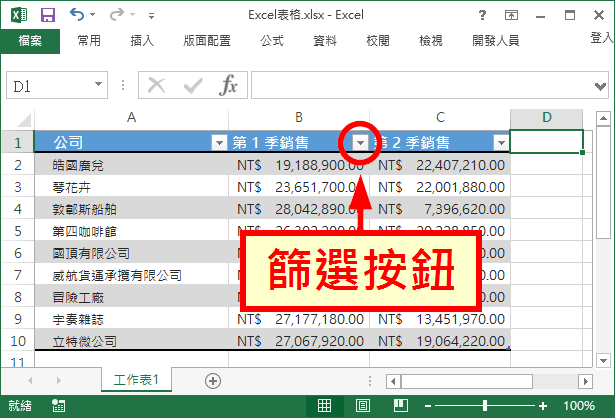
Step 1
點選表格標題列上面的篩選按鈕。

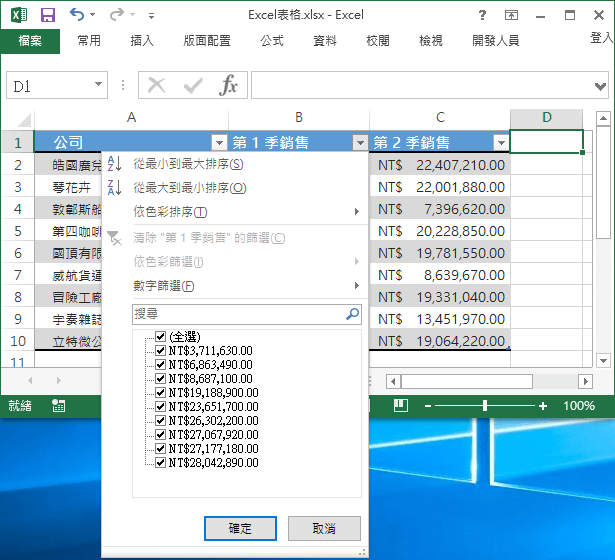
Step 2
在這個選單中就可以選擇排序的方式,以及篩選資料的規則。

在表格中的每一個欄位都有自己的篩選按鈕可以使用,Excel 會根據資料類型來提供不同的排序方式(例如文字則依照字母順序,數字則依照大小等),或是自行定義排序規則也可以。而篩選功能則是可以讓我們顯示或隱藏某些資料,通常在類別型的欄位中較常被使用。
增加合計列
大部分的表格都會在最下方加上合計列,計算加總的數值,以下是加入合計列的步驟。
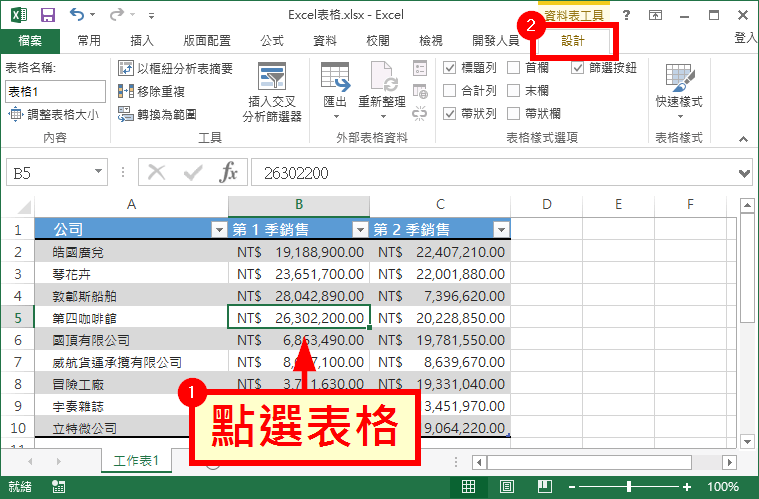
Step 1
點選表格中任一個儲存格,這時候在右上方會出現資料表工具的「設計」頁籤,請選擇該頁籤。

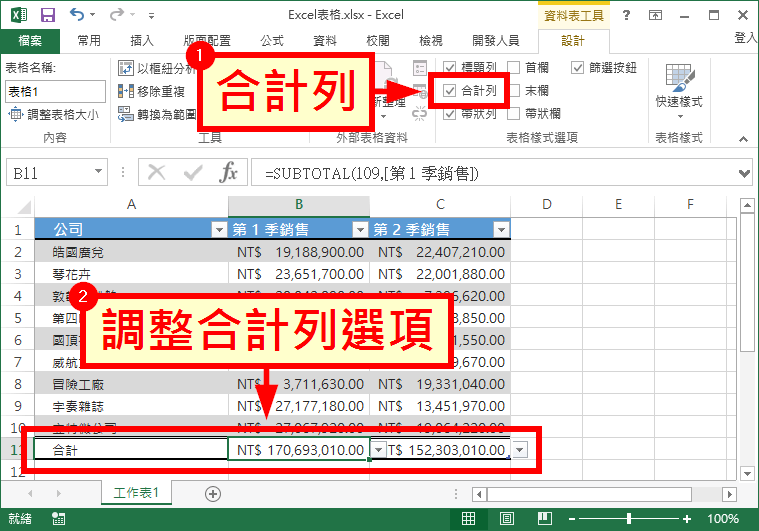
Step 2
啟用表格樣式選項的「合計列」功能,啟用後表格下方就會新增一列「合計列」,請依照自己的需要,調整合計列的選項。

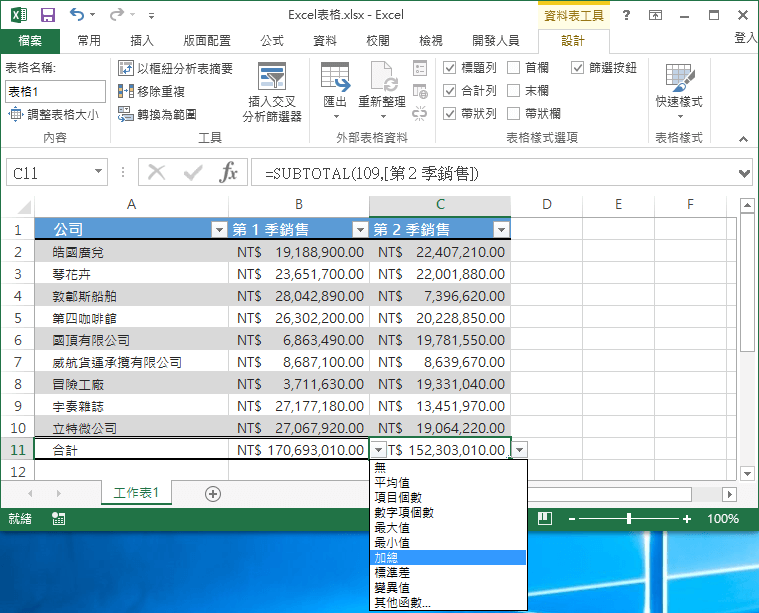
Step 3
合計列預設會使用加總的方式計算數值,如果需要其他不同的計算公式,可以從它的下拉式選單中調整,可用的選項很多,除了加總之外,還包含平均數、項目個數、數字項個數、最大值、最小值、標準差、變異值等。