介紹如何使用 SonarQube 這套程式碼品質分析工具,掃瞄並偵測程式碼的品質、安全性問題。
SonarQube 是一套程式碼品質分析工具,可用於系統開發階段,協助程式設計者維持程式碼品質、偵測安全性漏洞、減少技術債的累積。
快速安裝 SonarQube 伺服器
標準的 SonarQube 的安裝方式是要搭配 PostgreSQL 等資料庫以及具備高速存取的儲存設備,但若只是簡單的個人使用,可以參考以下的簡易安裝方法。
Step 1
從 SonarQube 官方網站下載最新版的 SonarQube Community 版本。
# 下載最新版 SonarQube
wget https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-8.8.0.42792.zip
以 unzip 解壓縮之後,放置於適當的位置:
# 解壓縮 unzip sonarqube-8.8.0.42792.zip # 放置於適當位置 sudo mv sonarqube-8.8.0.42792 /opt/
Step 2
從 SonarQube 所下載的 ZIP 壓縮檔中,包含了 Windows、Mac OS X 與 Linux 平台的執行檔,若在 Linux 系統下則執行對應 Linux 平台的 SonarQube 伺服器:
# 執行對應 Linux 平台的 SonarQube 伺服器
/opt/sonarqube-8.8.0.42792/bin/linux-x86-64/sonar.sh console
SonarQube 伺服器啟動之後,預設會開啟一個網頁伺服器在 http://localhost:9000/,以瀏覽器開啟這個網址,即可看到 SonarQube 伺服器的登入畫面。

SonarQube 伺服器預設的帳號與密碼為:
密碼:admin
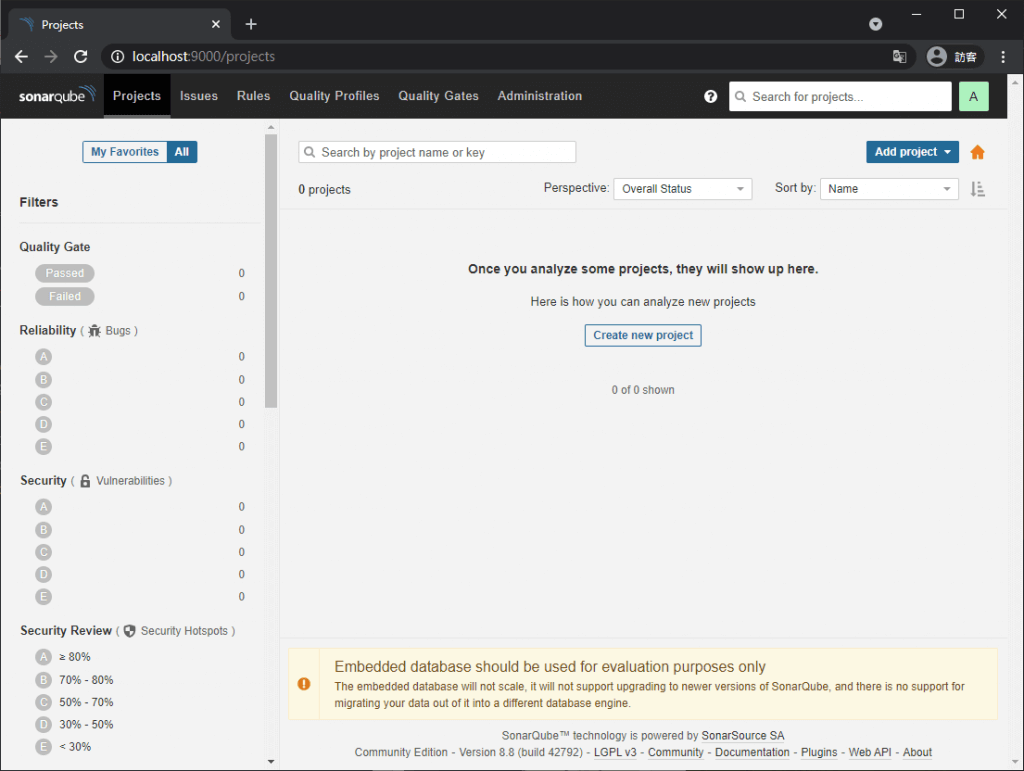
登入並重新設定密碼之後,就可以看到這樣的 SonarQube 專案畫面。

新增 SonarQube 專案
安裝好 SonarQube 伺服器之後,在進行程式碼掃描之前,要先新增一個專案。
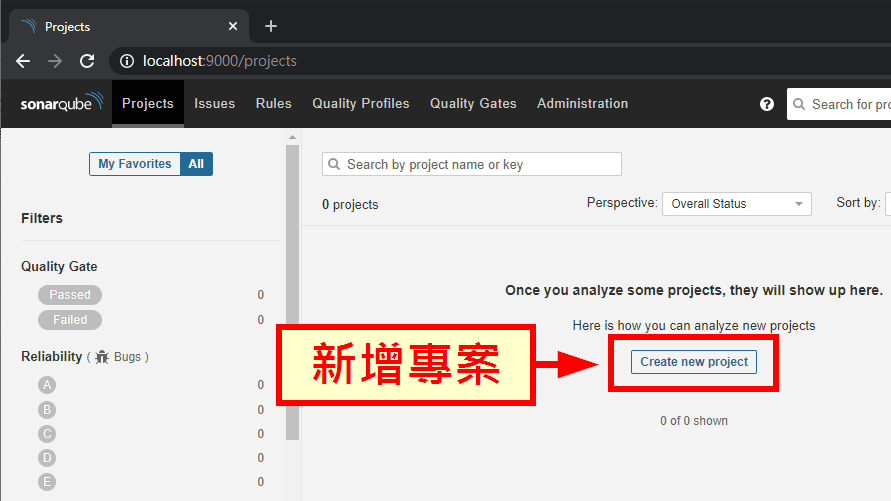
Step 1
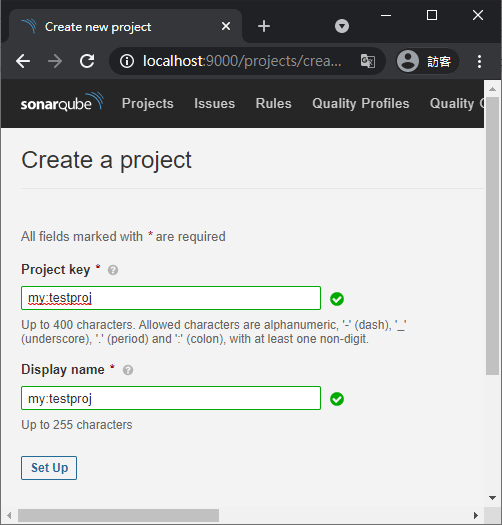
點選「Create new project」新增一個專案。

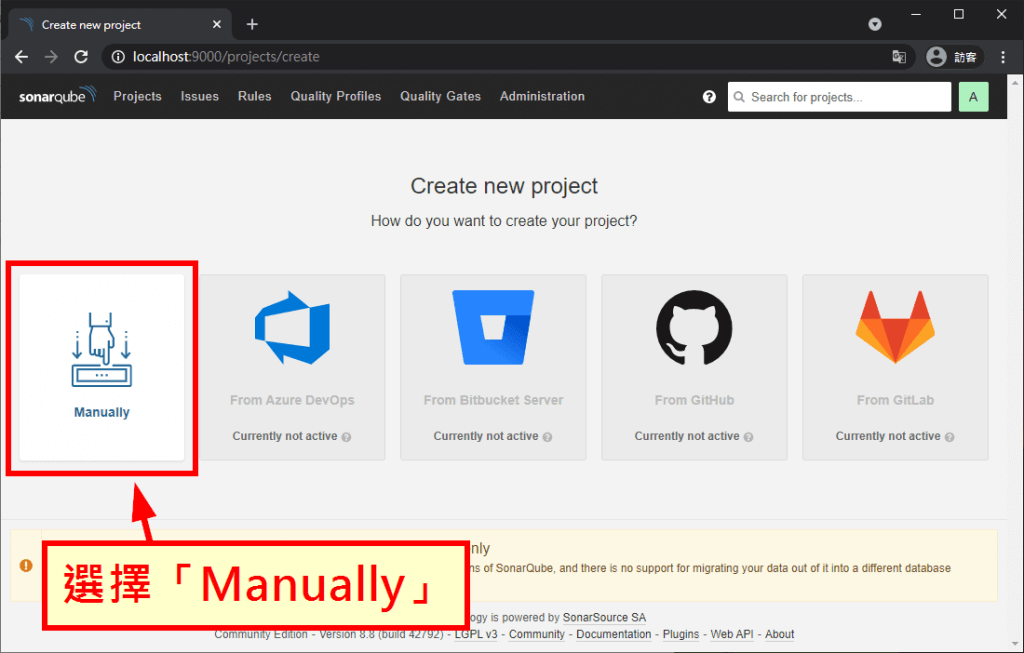
Step 2
在 SonarQube Community 版本中,專案類型只支援手動的「Manually」。

Step 3
設定專案的 key,也就是設定一個識別專案用的 ID,可以使用英文、數字、下底線(_)、連字線(-)、句點(.)或冒號(:)。

Step 4
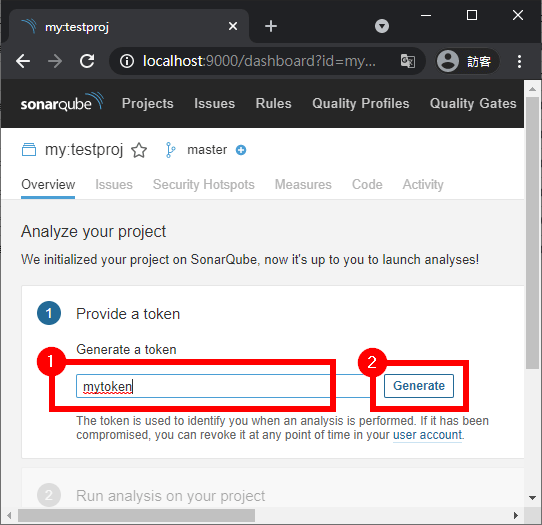
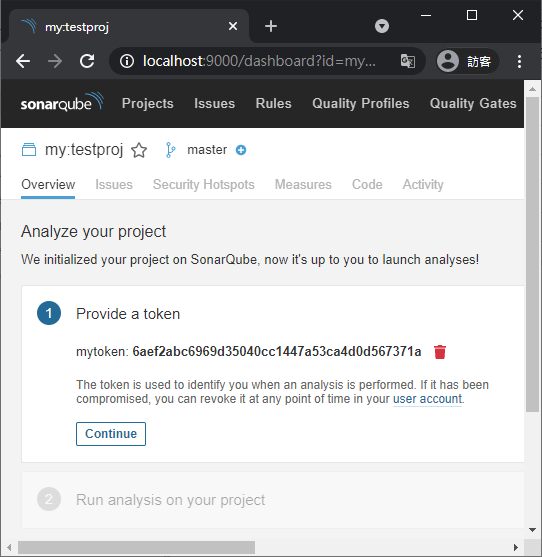
設定一個 token 名稱,按下「Generate」產生一個新的 token。

這個新產生的 token 就相當於專案的密碼,要保護好,不要任意外洩。

Step 5
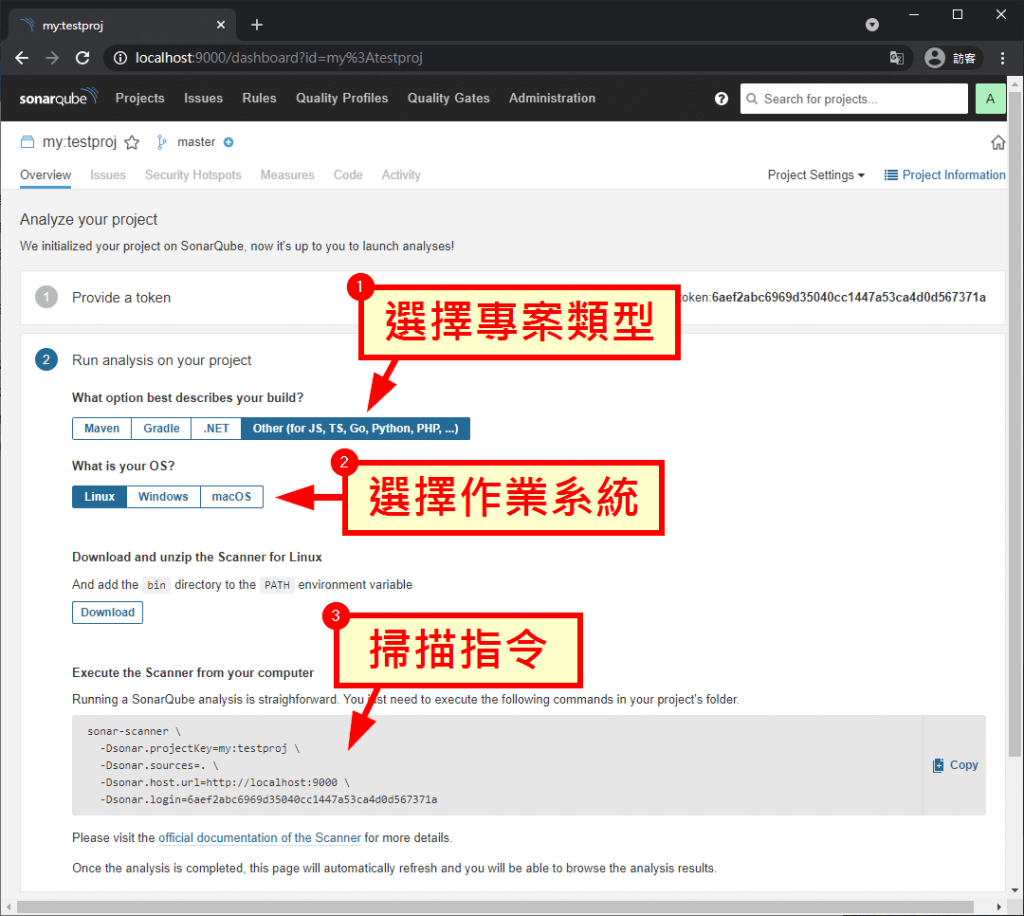
選擇自己的專案類型與作業系統,產生掃描程式碼用的指令。

下載 SonarScanner 掃描工具
實際要掃描專案的程式碼時要使用 SonarScanner 這個工具,需要另外下載:
# 下載最新版 SonarScanner
wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-4.6.0.2311-linux.zip
解壓縮之後,放在適當位置:
# 解壓縮 unzip sonar-scanner-cli-4.6.0.2311-linux.zip # 放置於適當位置 sudo mv sonar-scanner-4.6.0.2311-linux /opt/
SonarScanner 掃描工具的執行檔位於 bin 目錄之下的 sonar-scanner,建議可將這個路徑加入 ~/.bashrc 中的 $PATH 設定,方便後續使用:
# 在 ~/.bashrc 中加入 $PATH 設定 export PATH=$PATH:/opt/sonar-scanner-4.6.0.2311-linux/bin
將此設定寫入 ~/.bashrc 之後,在下次登入系統時設定就會自動生效。若要讓設定立即生效,可以手動重新載入設定:
# 重新載入 ~/.bashrc 設定
source ~/.bashrc
掃描專案程式碼
這裡我們採用 sonar-scanning-examples 所提供的測試程式碼來進行掃描測試,首先下載 sonar-scanning-examples 測試程式碼:
# 下載 sonar-scanning-examples 測試程式碼
git clone https://github.com/SonarSource/sonar-scanning-examples.git
s
# 進入專案目錄 cd sonar-scanning-examples/sonarqube-scanner # 以 SonarScanner 進行程式碼掃描 sonar-scanner \ -Dsonar.projectKey=my:testproj \ -Dsonar.sources=. \ -Dsonar.host.url=http://localhost:9000 \ -Dsonar.login=6aef2abc6969d35040cc1447a53ca4d0d567371a
查看 SonarQube 報告
在使用 SonarScanner 掃描專案程式碼之後,會自動將掃描結果上傳至剛剛架設好的 SonarQube 伺服器,我們可以直接從 SonarQube 專案畫面中看到最新的程式碼掃描結果。
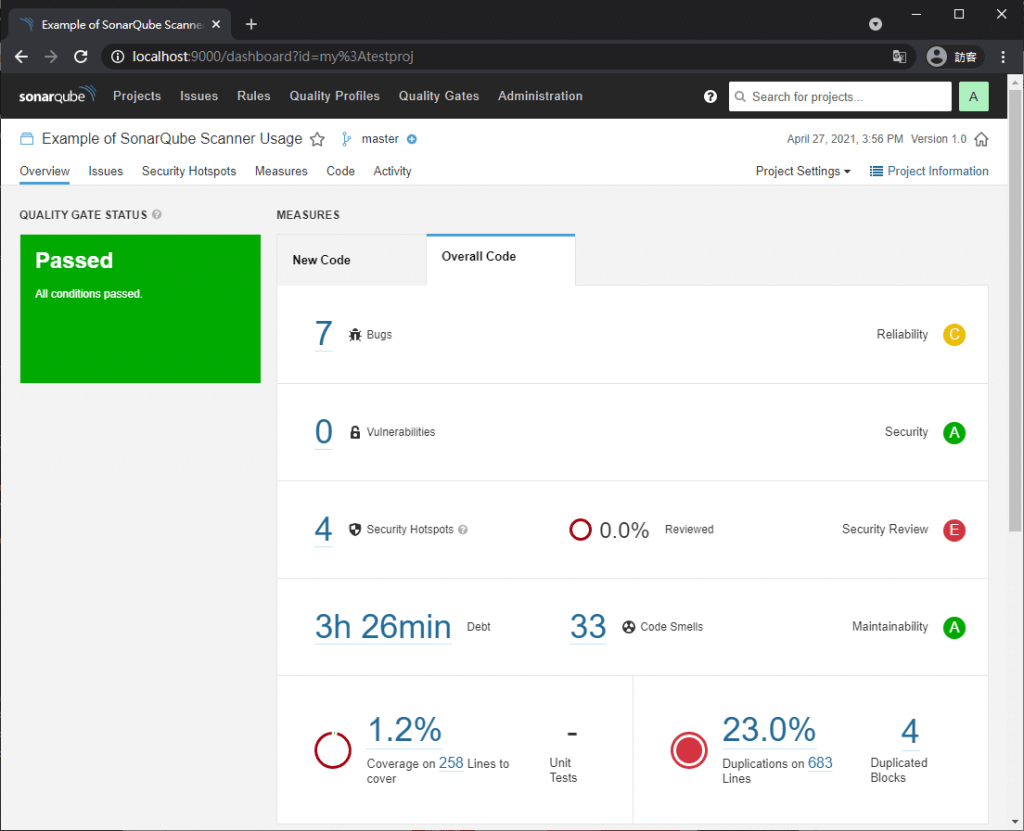
首先是掃描結果摘要,這裡包含基本的資訊,例如臭蟲(bugs)數量、漏洞(vulnerabilities)數量、安全性問題(Security Hotspots)數量、技術債修正時間(Debt)評估、程式碼異味(Code Smells)數量,以及可靠性(Reliability)、安全性(Security)、可維護性(Maintainability)等級評估等。

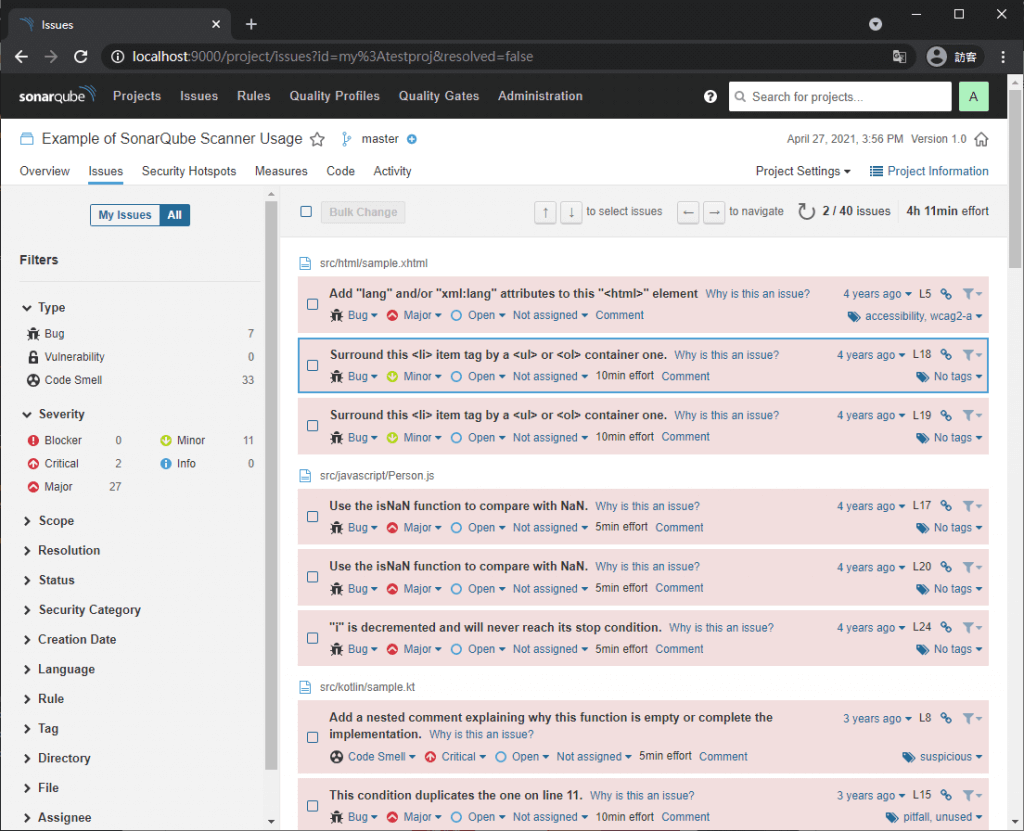
這是 SonarQube 所列出來待解決的議題(Issues)。

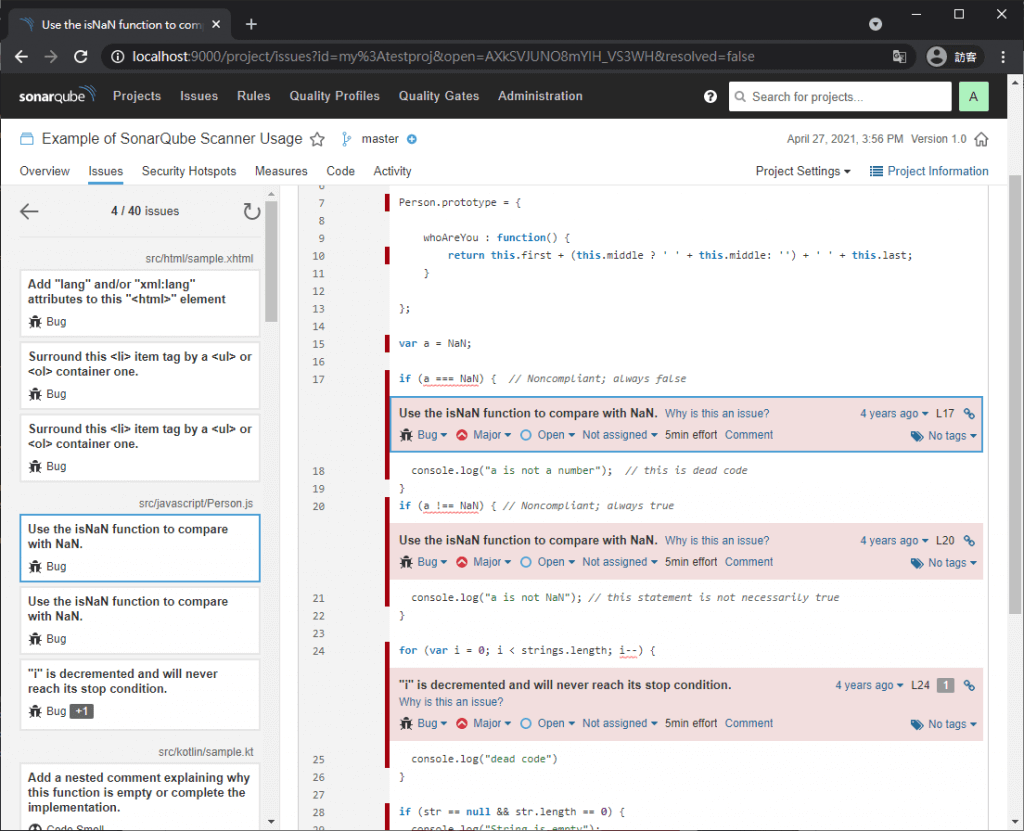
每一筆待解決議題都會詳細標註程式碼的位置,以及相關的說明。

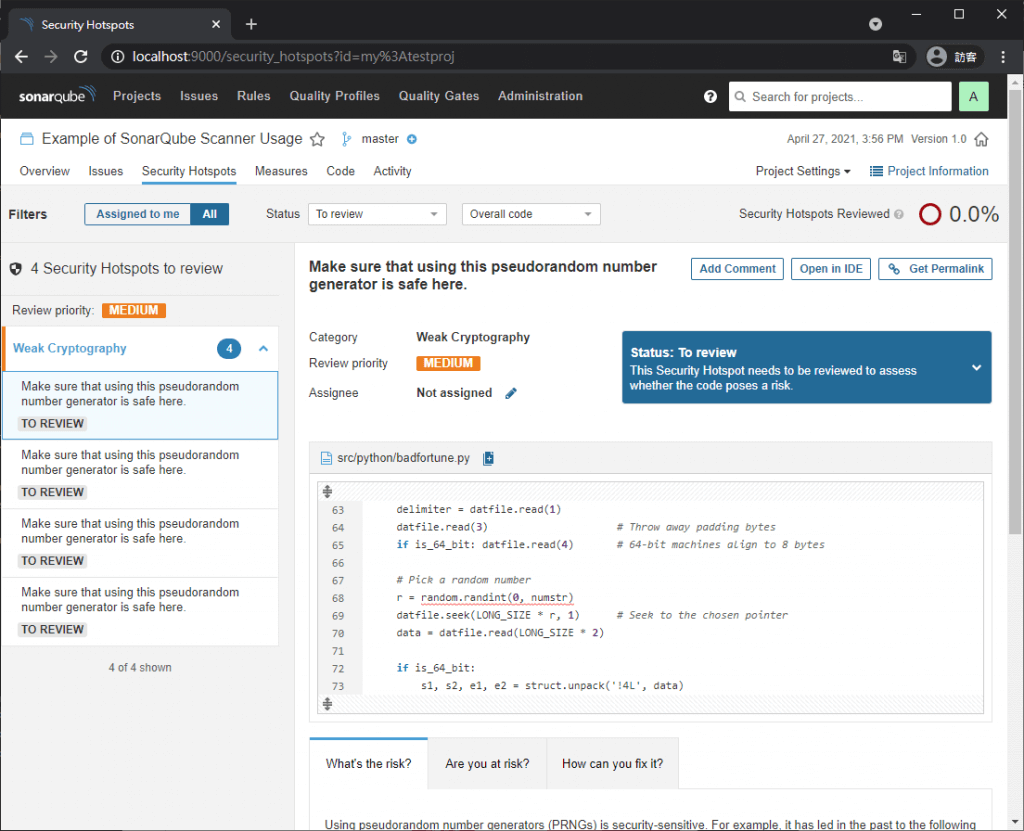
這是安全性問題頁面,同樣會標示問題程式碼的位置以及如何修正的說明。

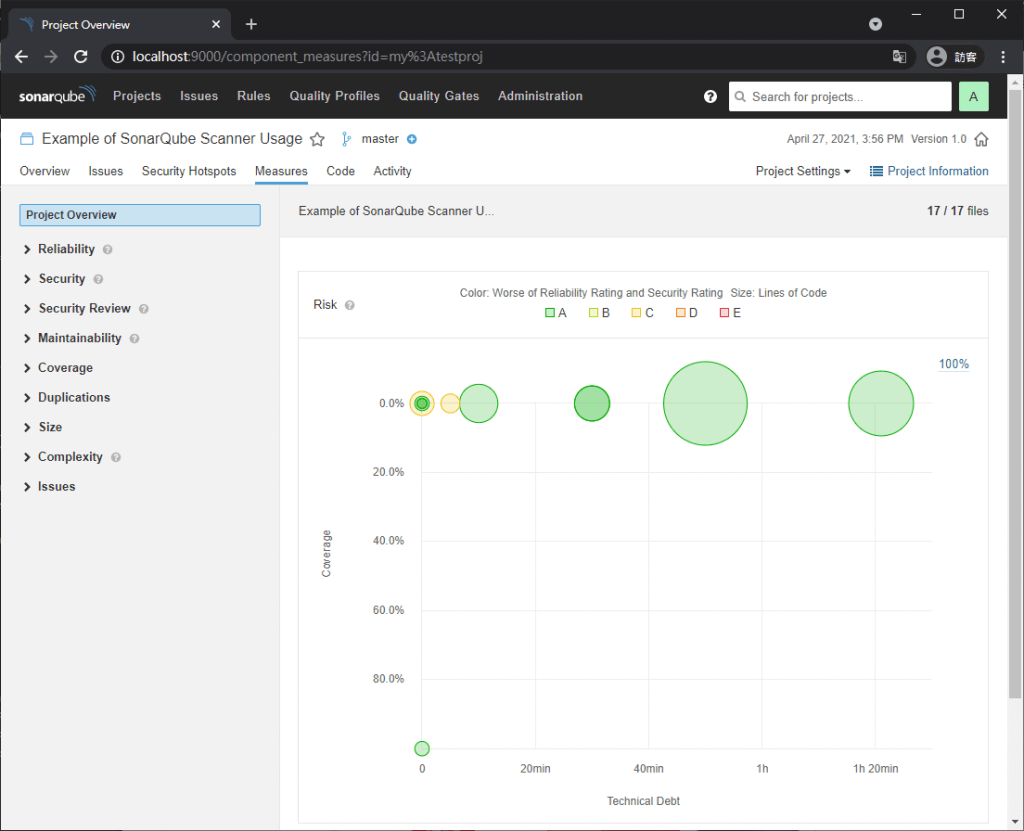
這一頁是技術債的評估圖,圈圈的顏色代表可靠度或安全性的評定等級(可以看成嚴重程度),而圈圈的大小則代表程式碼的行數(可以看成修正的難度或工程規模)。



[…] SonarQube 的社區版,這邊實作是參考這個連結,使用 MacOS […]