在 Windows 中以 PowerShell 指令稿顯示彈出式對話視窗,讓使用者輸入選項或文字。
問題
如何在 PowerShell 中使用彈出式的對話視窗,通知或詢問使用者,讓使用者輸入選項或文字?
解法
在 PowerShell 中若要使用彈出式的對話視窗,最簡單的做法就是透過 Windows Script Host 來建立彈出式視窗,使用方式很簡單,也支援大部分常見的對話方塊形式。
如果想要自訂特殊的對話視窗,則可以考慮採用 Microsoft .NET Framework 的表單建立功能,以這種方式所建立視窗排版彈性非常高,不過需要撰寫的程式碼也比較多。
以下分別介紹這兩種方式的使用方法,實務上可依照需求來決定採行的方式。
基本對話視窗
Windows Script Host 可以讓程式設計者以非常簡單的語法,建立基本的彈出式對話視窗,對於大部分的應用來說,這種方式是最方便的。
使用 Windows Script Host 時,首先要建立一個 WSH 的物件:
# 建立 WSH 物件 $wsh = New-Object -ComObject WScript.Shell
接著使用 Popup 開啟對話視窗,其語法如下:
$wsh.Popup(問題內容, 等待秒數, 視窗標題, 按鈕與圖示代號)
其中問題內容就是視窗中主要的文字內容,而視窗標題則是對話視窗的文字標題內容。
等待秒數是指定等待使用者輸入的時間(單位為秒),如果視窗開啟之後,等待時間超過了這個設定值,視窗就會自動關閉。
按鈕與圖示代號是一個整數值,用來設定對話視窗上的按鈕與圖示組合,以下是各個數值所對應的按鈕組合:
| 數值 | 按鈕組合 |
|---|---|
| 0 | 確定(OK) |
| 1 | 確定(OK)、取消(Cancel) |
| 2 | 中止(Abort)、重試(Retry)、略過(Ignore) |
| 3 | 是(Yes)、否(No)、取消(Cancel) |
| 4 | 是(Yes)、否(No) |
| 5 | 重試(Retry)、取消(Cancel) |
以下是各個數值所代表的圖示:
| 數值 | 圖示 |
|---|---|
| 16 | Critical |
| 32 | Question |
| 48 | Exclamation |
| 64 | Information |
在選擇一組按鈕組合以及圖示之後,將對應的數值加起來,填入按鈕與圖示代號即可,以下是顯示「是」、「否」按鈕與「問題」圖示的對話視窗範例:
# 顯示彈出式對話視窗 $answer = $wsh.Popup("Office 好用嗎?", 5, "示範問題", 4 + 32)

Popup 的傳回值 $answer 是一個整數,各種數值所代表的意義如下:
| 傳回值 | 按下的按鈕 |
|---|---|
| 1 | 確定(OK) |
| 2 | 取消(Cancel) |
| 3 | 中止(Abort) |
| 4 | 重試(Retry) |
| 5 | 略過(Ignore) |
| 6 | 是(Yes) |
| 7 | 否(No) |
| -1 | 沒有按下任何按鈕(等候逾時)。 |
在使用者輸入之後,通常都會使用 Switch 來處理:
# 判斷使用者的輸入值 Switch ($answer) { 6 { $msg = "好用!" } 7 { $msg = "不好用!" } -1 { $msg = "使用者沒有回答。" } } # 以彈出式對話視窗顯示訊息 $answer = $wsh.Popup($msg)

自訂對話視窗
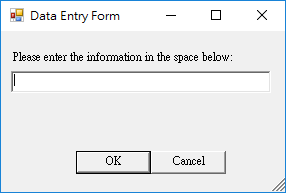
當 Windows Script Host 所建立的基本對話視窗無法滿足應用程式的需求時,就可以考慮使用進階的 Microsoft .NET Framework 自訂對話視窗,以下是一個簡單的範例:
# 使用 .NET Framework 的類別 Add-Type -AssemblyName System.Windows.Forms Add-Type -AssemblyName System.Drawing # 建立表單視窗 $form = New-Object System.Windows.Forms.Form # 設定視窗標題 $form.Text = 'Data Entry Form' # 設定表單視窗大小 $form.Size = New-Object System.Drawing.Size(300,200) # 設定視窗位置為 CenterScreen(螢幕中央) $form.StartPosition = 'CenterScreen' # 建立 OK 按鈕 $OKButton = New-Object System.Windows.Forms.Button # 設定按鈕位置 $OKButton.Location = New-Object System.Drawing.Point(75,120) # 設定按鈕大小 $OKButton.Size = New-Object System.Drawing.Size(75,23) # 設定按鈕文字 $OKButton.Text = 'OK' # 設定按下按鈕的傳回值 $OKButton.DialogResult = [System.Windows.Forms.DialogResult]::OK # 將按鈕加入表單 $form.AcceptButton = $OKButton $form.Controls.Add($OKButton) # 建立 Cancel 按鈕 $CancelButton = New-Object System.Windows.Forms.Button $CancelButton.Location = New-Object System.Drawing.Point(150,120) $CancelButton.Size = New-Object System.Drawing.Size(75,23) $CancelButton.Text = 'Cancel' $CancelButton.DialogResult = [System.Windows.Forms.DialogResult]::Cancel $form.CancelButton = $CancelButton $form.Controls.Add($CancelButton) # 建立視窗中的說明文字 $label = New-Object System.Windows.Forms.Label $label.Location = New-Object System.Drawing.Point(10,20) $label.Size = New-Object System.Drawing.Size(280,20) $label.Text = 'Please enter the information in the space below:' $form.Controls.Add($label) # 建立視窗中輸入資料用的文字方塊 $textBox = New-Object System.Windows.Forms.TextBox $textBox.Location = New-Object System.Drawing.Point(10,40) $textBox.Size = New-Object System.Drawing.Size(260,20) $form.Controls.Add($textBox) # 將視窗設定為最上層顯示 $form.Topmost = $true # 啟動表單,並將滑鼠游標預設位置設定在文字方塊中 $form.Add_Shown({$textBox.Select()}) # 顯示表單視窗 $result = $form.ShowDialog() # 檢查按下的按鈕,並取得使用者輸入的文字 if ($result -eq [System.Windows.Forms.DialogResult]::OK) { $answer = $textBox.Text }
執行之後,產生的視窗如下: