介紹如何在 Word 中插入圖片並設定文繞圖,讓圖片放在文字中間。
Word 的文繞圖功能可以讓文字圍繞著圖片,在含有圖片的文稿中很常用到,以下是文繞圖的使用方式。
基本文繞圖
Step 1
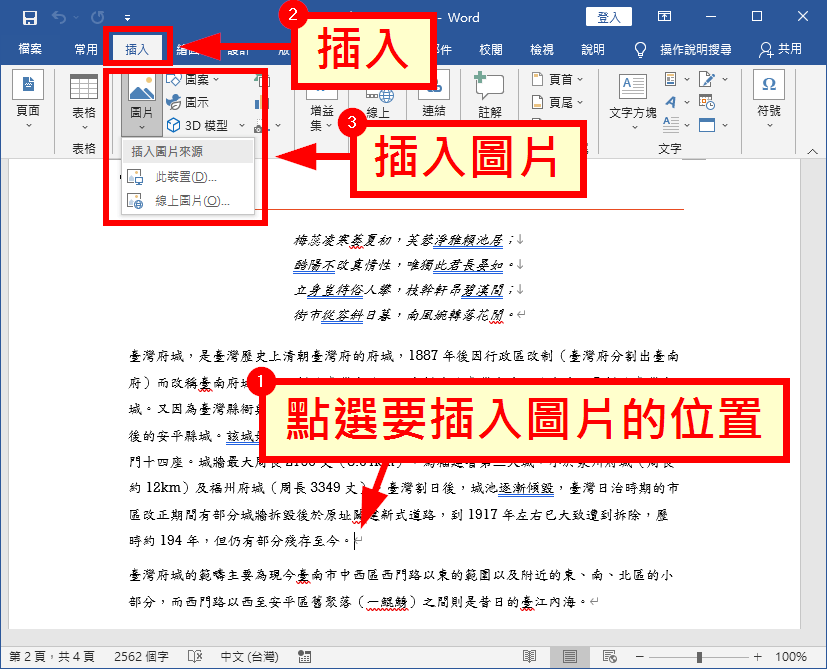
在文件中點選要插入圖片的位置,在「插入」頁籤中選擇「圖片」功能插入圖片。

Step 2
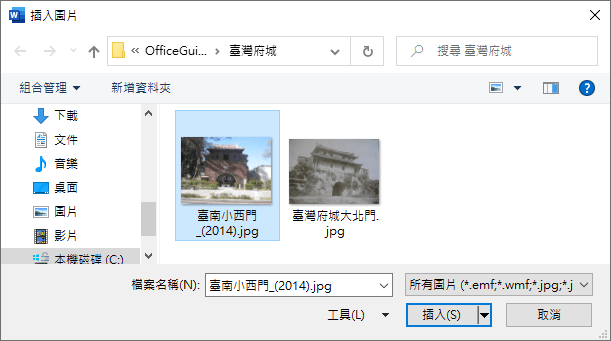
選擇要插入的圖片。

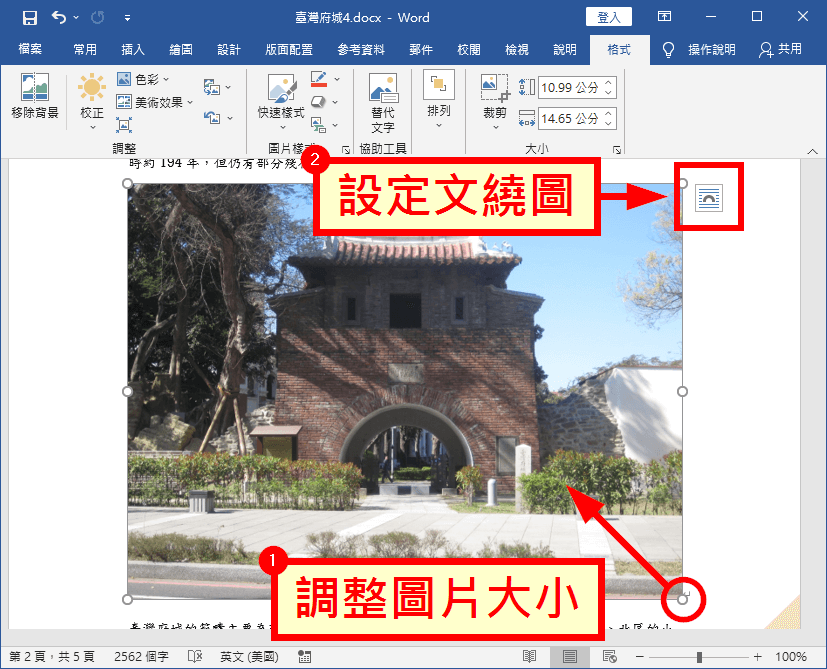
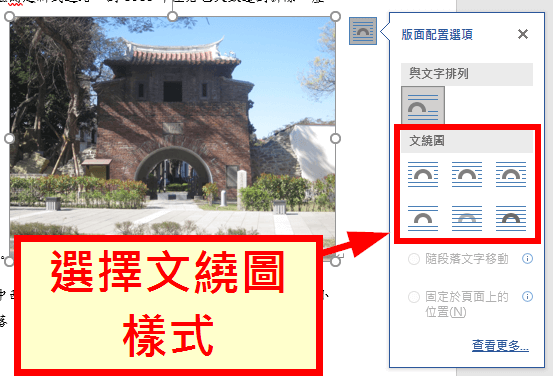
調整圖片大小之後,點選圖片右上角的文繞圖設定。

Step 4
選擇文繞圖樣式,有「矩形」、「緊密」、「穿透」、「上及下」、「文字在前」、「文字在後」可以選擇,這裡我們以「緊密」作為示範。

Step 5
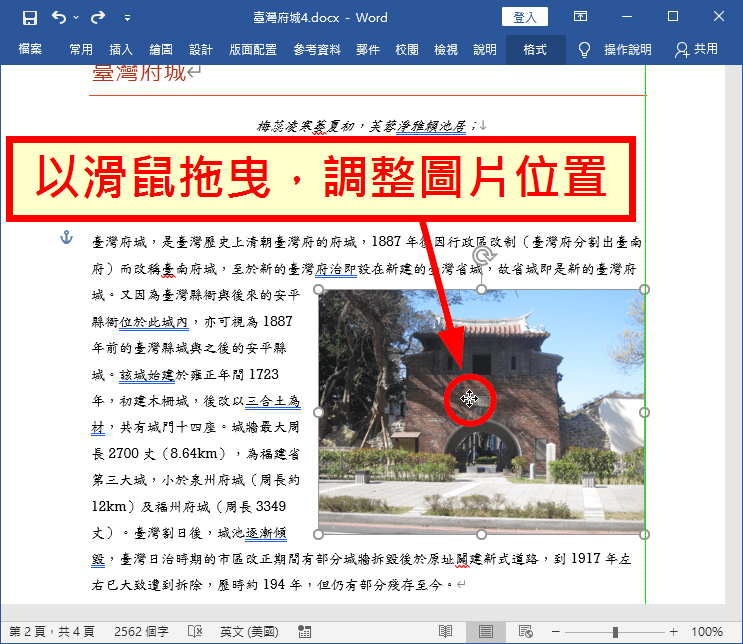
以滑鼠拖曳,調整圖片位置。

Step 6
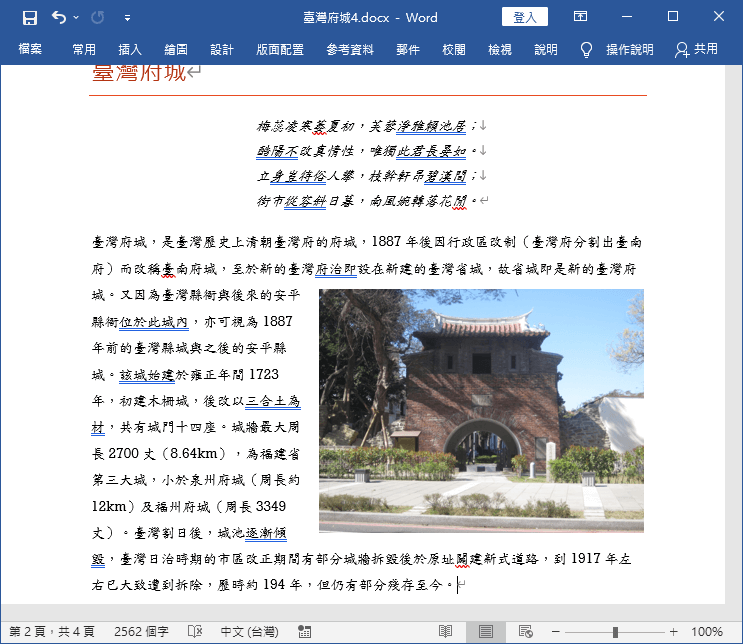
調整好圖片位置之後,就完成基本的文繞圖設置了。

剪裁圖片文繞圖
正常的圖片都是方形的,但也可以將圖片剪裁成各種不同的形狀,配合文繞圖排版,以下是操作步驟。
Step 1
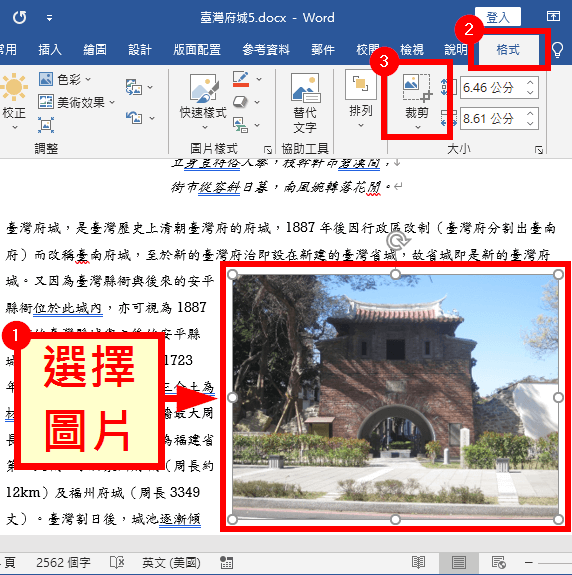
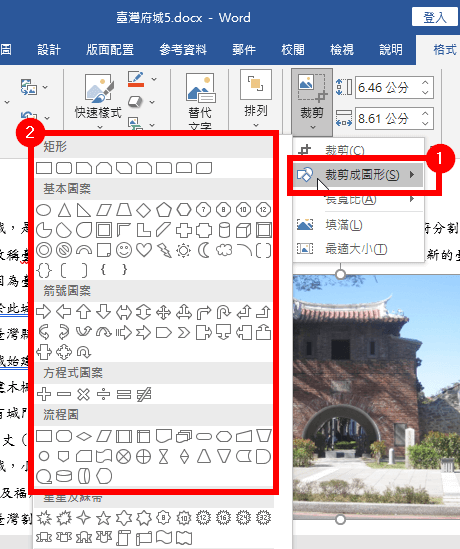
選擇要進行剪裁的圖片,在「格式」頁籤中選擇「剪裁」工具。

Step 2
將圖片剪裁成適合的形狀,這裡我們以橢圓作為示範。

Step 3
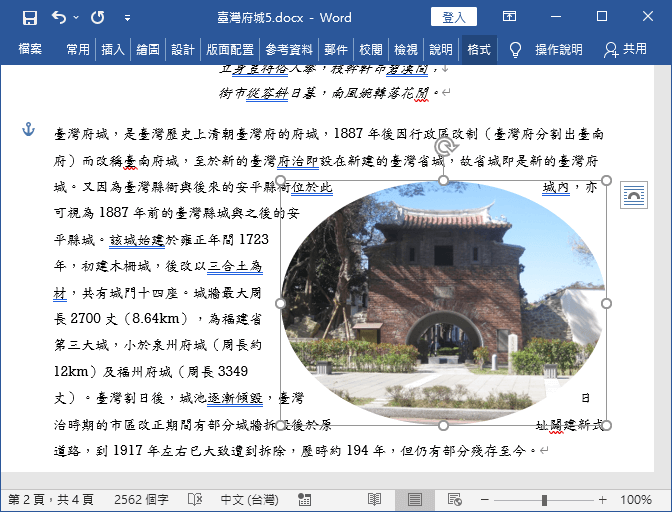
圖片在剪裁之後,若搭配「緊密」樣式的文繞圖,文字就會依照圖片的剪裁來進行文繞圖。

調整文繞圖範圍
如果感覺 Word 預設的文繞圖效果不符合需求,想要手動改變文字的區域,可以使用「編輯文字區端點」的功能,以下是操作步驟。
Step 1
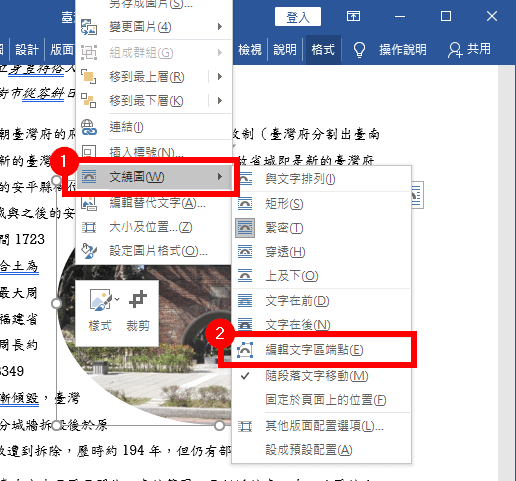
在圖片上按下滑鼠右鍵,選擇「文繞圖」中的「編輯文字區端點」。

Step 2
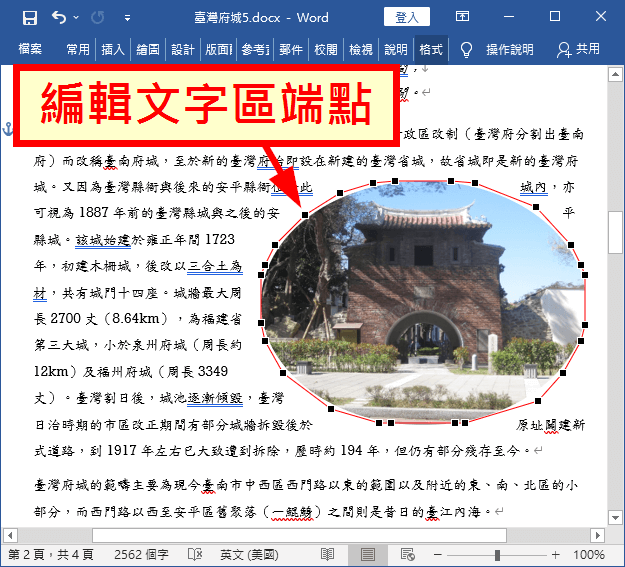
文字區的端點可以用滑鼠拖曳的方式改變位置,藉此可控制文字所佔的區域。

Step 3
假設我們不希望文字出現在圖片右方的角落區域,就把那些地方的邊界往外拉即可將文字排除在外。

Step 4
這樣就完成文繞圖的文字區域調整了。